ECCE App Challenge 2021 (COGS: Rocky Mountain Edition)
Be sure to check out the App Challenge project completed by Johnny Chang with his teammates Nathan Wisla and Ryan Baier, participating as the team COGS: Rocky Mountain Edition

The Esri Canada App Challenge, having recently completed its 7th year, provides GIS students across Canada an amazing opportunity to showcase their newly acquired geospatial skills. Provided one week and a theme, we’re let loose to create an application using any of Esri’s online-based products; from Dashboards to Insights, StoryMaps, Web AppBuilder or AppStudio. We even have the option of creating a completely custom application from the ground up. Given the time constraints and the available resources however, it would be a confident group that decided to go that route.
Reviewing the submissions of previous years, it is obvious that using Web AppBuilder is the preferred choice amongst winners and runner ups and it’s not hard to figure out why.¹

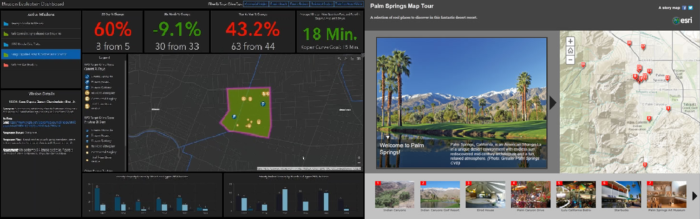
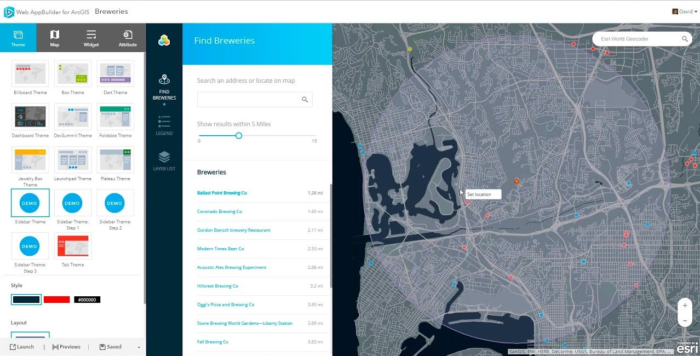
ArcGIS Dashboards are great for presenting data and Story Maps, such as the classic Tour template, can guide the viewer through a slickly presented journey. But these examples offer a limited range functionality for the user to interact with. ArcGIS Insights has the opposite challenge in that it is great at exploring data and uncovering hidden trends, but requires specialized knowledge and experience from it’s user in order to be used effectively. This was an especially important consideration for us given the particular nature of our target audience. And with no mobile development experience in our group, making a mobile app in AppStudio was out. Leaving Web AppBuilder.
As our designated challenge week began, I’ll confess I was pretty intimidated. We’d been provided mountains of information, including an entire video series and links to every conceivable resource we might need. Our professors had coordinated to ensure that few assignments would be due during challenge week and multiple Esri Canada employees were available to answer our questions. The efforts made to ensure we had everything we needed and more made it obvious that our submission was expected to be of the highest quality.

I needn’t have worried though. The wonderfully thorough guides at https://developers.arcgis.com/web-appbuilder/ ensured our team was up and running inside an hour. And once we understood the functionality that was available through the widgets, we were off to the races.
Which isn’t to say it was all smooth sailing. We ran into plenty of problems; poorly QC’d data, widgets that didn’t do quite what we needed them to, permission issues and more. We figured out what we could, asked questions for what we couldn’t, and cut out a lot of planned features. But that’s the App Challenge for you. Lots of late nights and frustrated noises but in the end, we produced an app I’m proud of. And through it all, I learned a lot about myself, my group and the abilities of Web AppBuilder.
Regardless of how we place, I’m glad I was able to participate in this years challenge. It was simultaneously easier and much, much harder than I was expecting. If you’re reading this in the future and are on the fence about signing up, all I can say is: what are you waiting for?
¹A notable exception being the winners in 2019, ‘Team: SpectacuLAR‘, who created an awesome looking android based augmented reality app.
