Getting Started with the ArcGIS SDK for JavaScript and Svelte

This post is part of a series on developing web maps, apps, and dashboards using Esri technology. This post will introduce the ArcGIS SDK for JavaScript, compare the JavaScript SDK to Experience Builder Dev, give a tutorial on how to build a web map using the JavaScript SDK and the Svelte JavaScript framework, and provide some additional resources to help you on your GIS development journey.
This blog post is adapted from an in-person workshop that I delivered at the University of Waterloo’s GIS Day in November of 2023.
What is the ArcGIS SDK for JavaScript?
The ArcGIS SDK for JavaScript is a feature-rich JavaScript web mapping library. It gives you all the tools you need to turn your ArcGIS Online feature layers (and other hosted geospatial data sources) into fully customized web maps and apps.
The ArcGIS JavaScript SDK has three main advantages over other web mapping libraries. First, it interfaces directly and elegantly with ArcGIS Online. Second, it provides a rich suite of tools for doing client- and server- side GIS analyses on your website. Third, the ArcGIS SDK for JavaScript comes with a rich set of visualization options, allowing you to create dynamic web maps that are as visually stunning as some of the best static ones.
Since the ArcGIS JavaScript SDK is a JavaScript library, it can be used in websites written in vanilla JavaScript, or in frontend web frameworks like Svelte.
ArcGIS SDK for JavaScript vs. ArcGIS Experience Builder Developer Edition
The ArcGIS SDK for JavaScript shares many similarities with Experience Builder Dev Edition as many parts of Experience Builder Dev are built on top of the JavaScript SDK. While the abstraction provided by Experience Builder Dev allows you to build your app more quickly, using the rich visualization and analysis tools provided in the JavaScript SDK is more difficult (although not impossible) in Experience Builder Dev. However, when working with the JavaScript SDK, you must build your app from scratch. This means that to style your web page and make it responsive, you must hand-code your website’s CSS or use a styling library like Bootstrap.
With this in mind, I personally tend to use the JavaScript SDK to build simpler web pages (e.g. standalone web maps) and web pages that include GIS analysis tools. Conversely, I would advise those building more visually complicated web apps and dashboards (especially visualization-focused ones that include charts and tables) to build their app using Experience Builder Dev Edition. That said, the tools you are familiar with also matter, so I would recommend the JavaScript SDK to those who are more familiar with CSS than they are React, and Experience Builder to those that have experience working with the React web framework.
What is Svelte?
While the ArcGIS SDK for JavaScript can be used in websites created using purely HTML, CSS, and JavaScript, I prefer to use the JavaScript SDK within the Svelte web framework. Svelte is a lightweight frontend framework that mimics the look and feel of programming in pure HTML, CSS, and JavaScript while allowing you to use features found in other frontend frameworks (e.g. React) such as components, state, and event handling. Svelte is very beginner friendly in comparison to other JavaScript frameworks, making it a good environment in which to learn how to make web maps.
The Tutorial
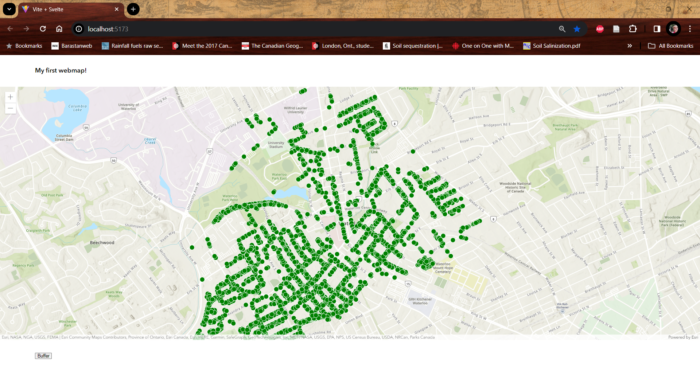
In this tutorial, we will create a basic web map of Waterloo Ontario’s urban forest. This web app will display popups with information about each tree, and allow users to preform a simple buffer analysis to “estimate” the shade produced by each street tree. While this is not an accurate way of preforming shadow analysis on an urban forest, it demonstrates how to perform basic GIS analyses in a web browser.
Prerequisites
Knowledge of Svelte is not required for this tutorial. All you need to follow along is a basic understanding of HTML, CSS, and JavaScript. It is also recommended that you have a basic knowledge of Node.js and NPM (Node Package Manager). Free tutorials on HTML/CSS/JavaScript and Node.js are readily available on YouTube, W3Schools, and other websites.
Building an Urban Forest Web Map using the ArcGIS SDK for JavaScript and Svelte
The full tutorial, including setup, building the web map, and deploying it as a static site to GitHub Pages is available here. The Google Drive folder also includes the original slides from my GIS Day workshop.
The setup portion of this tutorial was adapted from Gavin Rehkemper’s article on how to use the ArcGIS SDK for JavaScript within the Svelte framework.
Additional Resources
Learning how to make websites and web maps takes time and practice. Here are some additional resources to help you learn how to work with the ArcGIS SDK for JavaScript:
- ArcGIS SDK for JavaScript Documentation
- ArcGIS SDK for JavaScript Tutorials
- ArcGIS SDK for JavaScript Sample Code
- Svelte Video Tutorials
- Using the ArcGIS SDK for JavaScript within Svelte
- ArcGIS Calcite Design System
