ECCE App Challenge 2018 – goElectric by mapit.space
This is a guest post from Alysha van Duynhoven, a member of this year’s winning App Challenge team mapit.space, giving us insight into their overall strategy and experience. You can see more detail about her team, including Anthony Lee and Chris Yee, along with a video demonstration and a live demo of their application from the team’s profile page on the ECCE GitHub webpage.
In March 2018, I participated in the Esri App Challenge with Anthony Lee and Chris Yee. We are all enrolled in the Spatial Information Systems certificate program at Simon Fraser University. Collectively, our experiences have provided us with programming, graphic design, and research skills. These abilities enabled us to transition to Esri’s new web mapping technologies and to develop a succinct project timeline for the 7-day competition.
We developed an interactive web mapping application focussing on a study area close to home. Prior knowledge of the City of Vancouver’s Greenest City Action Plan aided our ideation process. To align with the goal areas described in the plan, our aim was to provide an interactive web mapping toolkit for Vancouverites to explore and compare a variety of electric vehicle (EV) models. We created tools that allowed users to compare EV models against fuel-powered vehicles in annual fuel and electricity costs, view charging stations, and to visualize an EV driving range given a user-specified battery charge status. We obtained our charging station data and study area boundary Shapefile from the Vancouver Open Data catalogue.
 A mockup of UI styling options.
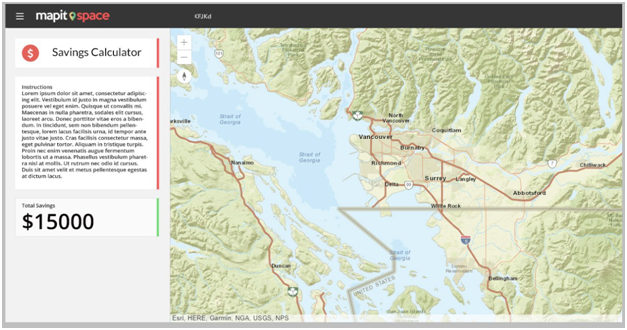
A mockup of UI styling options.  A mockup of the “Savings Calculator” feature.
A mockup of the “Savings Calculator” feature.
The Esri technologies we used to develop goElectric were the ArcGIS API for Javascript and Esri’s Calcite Maps Bootstrap theme. With our previous experiences using the Bootstrap framework, the Calcite Maps Bootstrap theme was easy to utilize and aided us in implementing our mockup design. Opting to use the ArcGIS API for Javascript, we found the API Reference and Sample Code provided were well documented, making it easy to locate relevant methods and examples.
 An early iteration of the “Savings Calculator” feature.
An early iteration of the “Savings Calculator” feature.
Since it was infeasible to align our schedules, our team actively used GitHub as our version control system, Google Docs for task descriptions and deadlines, and Discord for verbal communication. We allocated 1 day to feature planning, 4 days to design iterations, research, and development tasks, and 2 days to finalizing outstanding issues and to the video submission. As with most programming tasks, unforeseen issues arose and required more time than expected, so features were dropped or refined as we progressed. Throughout the week, we cultivated our project management skills to devise actionable steps and to timebox tasks.
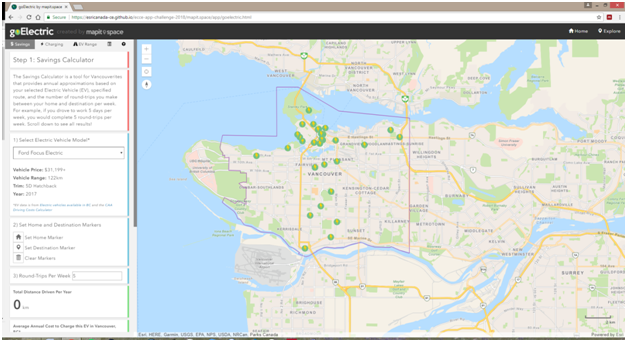
 A view of the final submission.
A view of the final submission.
(available at: https://esricanada-ce.github.io/ecce-app-challenge-2018/mapit.space/app/goelectric.html)
The Esri Canada App Challenge was a positive experience that enabled us to further develop the skills we have obtained through coursework, research positions, and co-op placements during our undergraduate studies at SFU. Thank you to the judges and to all those at Esri Canada who made the 2018 App Challenge possible. We are also grateful to Dr. Michael Leahy for answering all our questions and for providing technical assistance throughout the entire process. Thank you to Drs. Suzana Dragicevic and Shiv Balram for coordinating the competition through the SFU ECCE. We are excited and appreciative for the opportunity to attend the 2018 Esri User Conference in San Diego!
 The mapit.space team (left to right: Anthony Lee, Chris Yee, and Alysha van Duynhoven)
The mapit.space team (left to right: Anthony Lee, Chris Yee, and Alysha van Duynhoven)
